Which site is faster, HughesNet or Tesla?
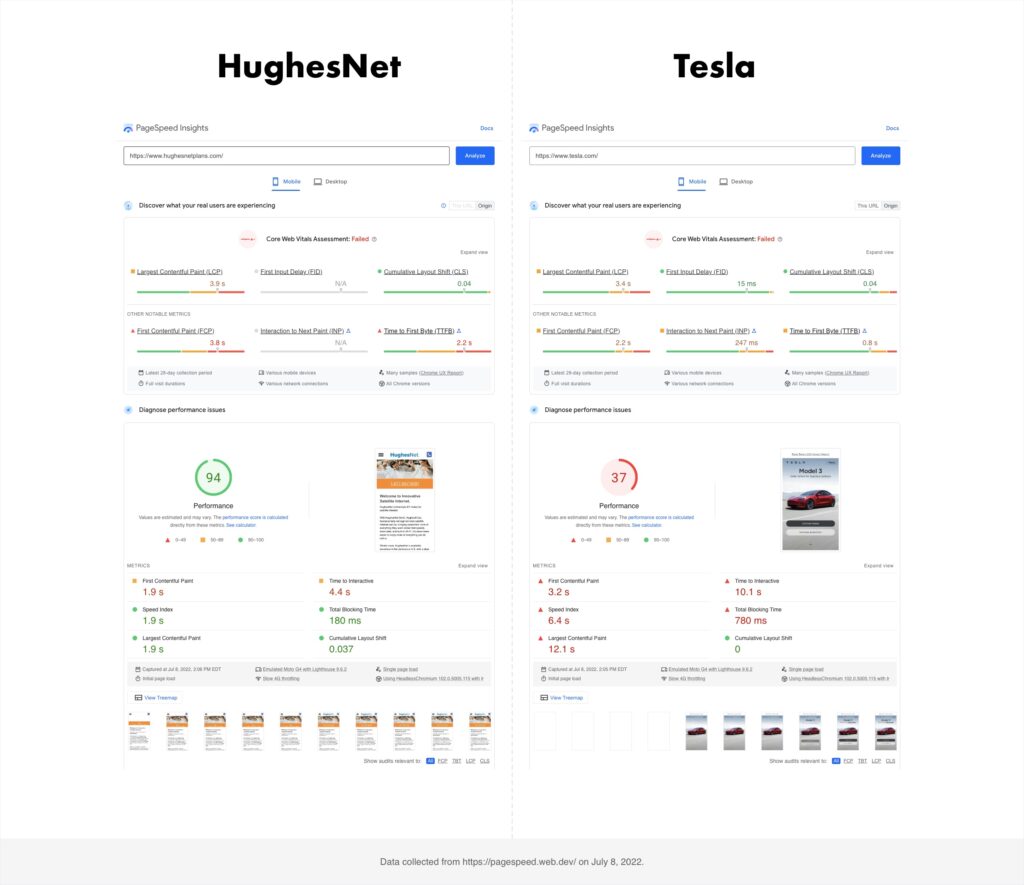
Click on the image below to see a larger version.

According to PageSpeed Insights:
- Field Data says Tesla’s LCP is faster.
- Lab Data says HughesNet’s LCP is faster.
Which data should we believe?
Both—but why?
- Field Data focuses on users.
- Lab Data focuses on code.
Lab Data: Same Device, Same Connection
In a controlled environment, HughesNet is faster than Tesla, hands down. Look at the visual comparison on WebPageTest.
HughesNet finishes loading before Tesla even begins to render.
So how come HughesNet seems so slow in the field?
Because HughesNet isn’t serving the same customers as Tesla…
Field Data: Everyone’s Different
Compare each site’s Time To First Byte:
- HughesNet TTFB = 2.2s
- Tesla TTFB = 0.5s
😱 2.2 seconds?!
Hang on a minute, show me those lab results again. Look at the stats for HughesNet’s TTFB on WebPageTest: the worst TTFB on a Fast 3G connection was ≈800ms!
How in the world could HughesNet’s TTFB be 1.4s slower in the field?
HughesNet delivers rural Internet service in areas that fiber and cable providers don’t reach.1
It’s right there on the home page. The people visiting hughesnetplans.com don’t have fast Internet—they barely have Internet at all!
Tesla can afford to be slow. HughesNet can’t.
What Can HughesNet Do?
HughesNet has a greater performance burden than most sites.2
In the lab, PageSpeed Insights estimated hughesnetplans.com’s LCP would be ≈2s, and it really does render in ≈2s on a Fast 3G connection. That’s testing for the global average. For many sites, testing for the global average is more than enough.
But HughesNet doesn’t serve the global average.
In the field, PageSpeed Insights showed that most of HughesNet’s users are on slower-than-average connections—much slower.
This means that HughesNet can’t rely on average lab tests—4G is too fast! To serve their customers, they need to test on something more like a 2G connection.3
Conclusion: Use Field Data to Calibrate Lab Tests
Lab data focuses on code. Field data focuses on users.
If your lab data looks amazing but your field data sucks, it’s probably because you’re not testing for the same users.
After all, real users don’t show up in the lab. Lab data is based on tests, and you only get the tests you ask for.
Compare your lab data and your field data to gauge how fast your users’ connections really are, then use that to adjust your tests.
Testing for the global average is a good default, but not for every site. Some sites need tighter budgets.
In the end, it’s all about your users.
Footnotes
-
Copied from hughesnetplans.com on July 10, 2022. ↩
-
To get a good LCP of 2.5s, with a TTFB of 2.2s, HughesNet only has 300ms to render the page. ↩
-
Unfortunately, PageSpeed Insights doesn’t provide a way to choose different Lighthouse settings. Even Lighthouse doesn’t make it obvious how to configure throttling. You can do it, though, it just takes a bit of work.
There’s scattered documentation (Lighthouse Configuration, Lighthouse Throttling, Monitoring with Lighthouse CI) but few docs explicitly say, “This is how you change Lighthouse’s simulated connection speed.”
👌 WebPageTest makes testing 2G connections easy:
- Go to webpagetest.org.
- Select Advanced Configuration.
- Open the Connection dropdown and select 2G.
That’s it! ↩